Stories
Carrie Warner (Unlicensed)
Frank Chan (Unlicensed)
Chris Mintz (Unlicensed)
For Tags go to Stories Tags.
Use the Stories module to create stories for specific topics. Stories can include headlines, breaking news, community events, or any other type of simple content that can be represented by optional headlines, optional images, and story body content. Story data is often acquired through RSS feeds; however, you can also enter stories manually.
You can create and manage your stories in Flow. From the Home page, select Content Control > Stories.

Story topics are created and managed using the Story Topics module. To access this module, select the Topics tab from the Stories module.

Add New Story Manually
If prompted, select a Content Group from the list to filter content by that Content Group. Content Groups are created and managed in the System Tools > Content Groups module.

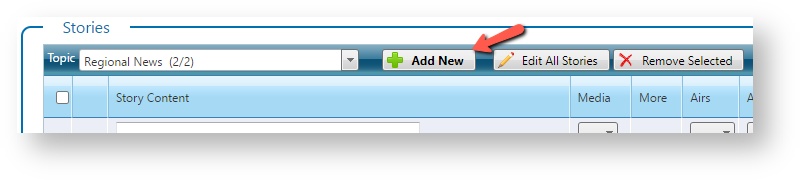
- Click on the Add New button in the header row of the Stories grid.

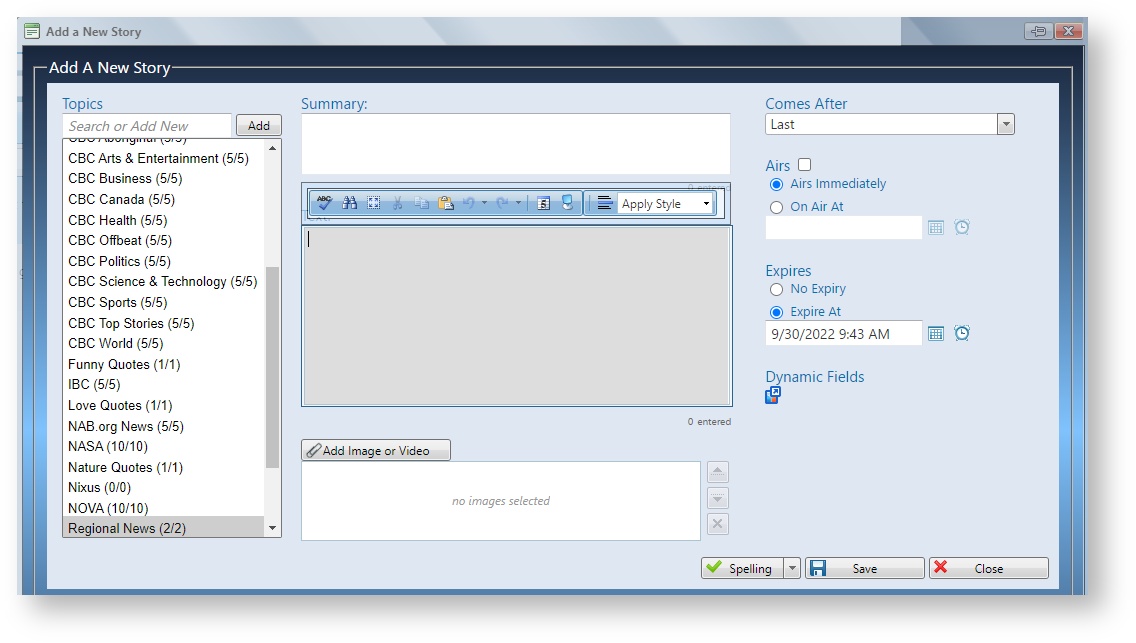
- Select story details as described in the following table and click Save.

| Story Option | Details |
|---|---|
| Topic | Select a topic from the Topics list. You can also choose to select multiple topics to add a story to. (Use CTRL+click or SHIFT+click) |
| Summary | Optional. This can be used as a Header for the main text or to provide a short summary. |
| Text | Right-click to paste copied text or copy as plain text. Formatting and spell check options are also available. With XPression, you can customize the font styles of your text. Visit Chameleon Web Emojis An Administrator can customize the available styles in the Rich Text Style module. |
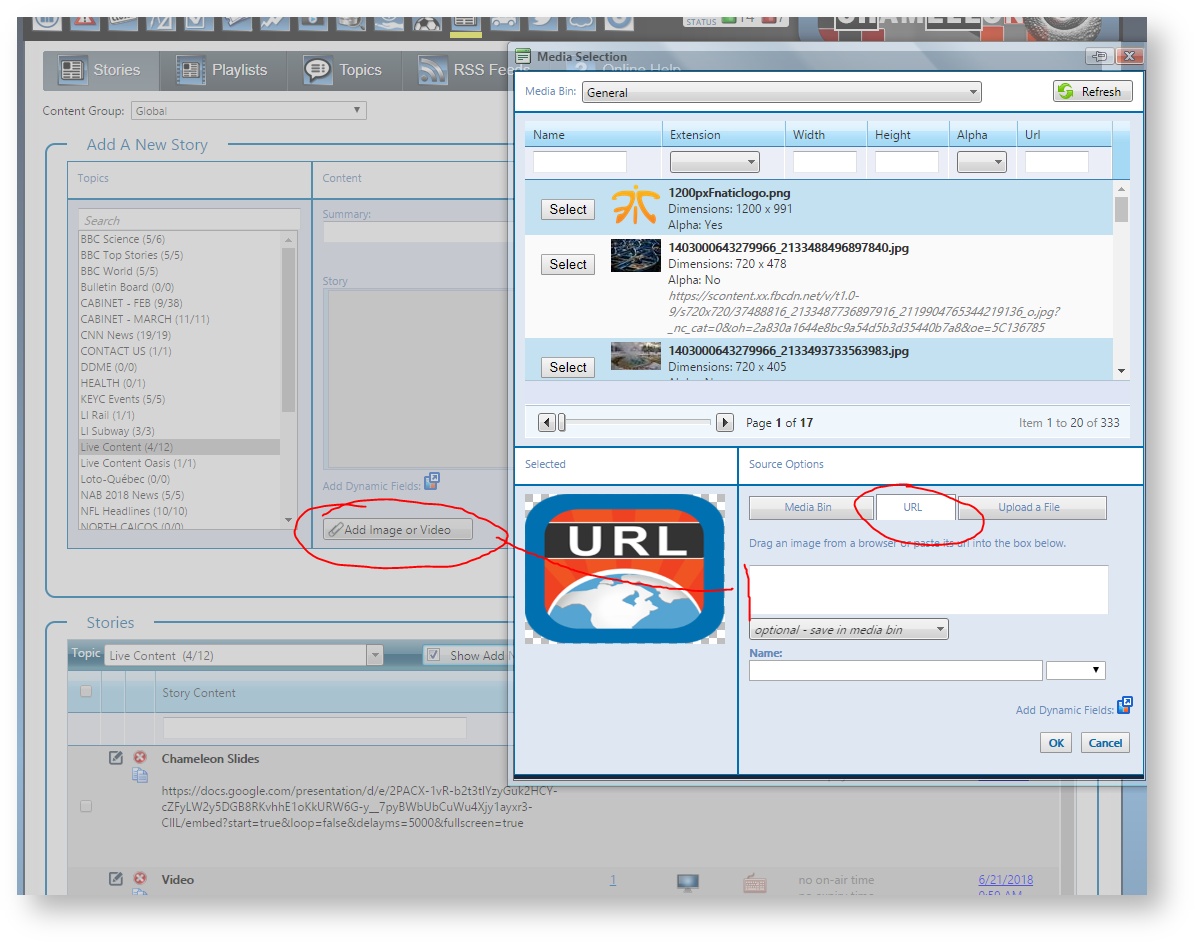
| Image | Click Add Image or Video to access the Media Management module's Selection dialog and access available media or add something new. See the topic Media Management for details. |
| Dynamic Fields | When Chameleon is configured to support dynamic fields, your existing scores data can be supplemented with additional custom data fields. Some fields may be set up for you already. You can also create new custom fields on the fly as you need them. These custom fields can be populated with an integrated data feed or populated manually. Click on Add Dynamic Fields to bring up the Dynamic Fields Editor. You can add, remove or create dynamic fields using the Editor. |
| Order | Specify the order of this new story using the Comes After option. You can make this the first story, last story, to have the story come after a specific existing story in the list. |
| Airs | Specify whether the story is enabled for broadcast or not. Clear the Airs option to disable the story. Note: A disabled story overrides any On Air Start configuration. |
| On Air Start | Use the Date and Time options to specify when the story goes to air, or if it can air immediately. |
| Expiry | Use the Date and Time options to specify an expiry date and time for the story. You can also set the story to never expire. See Story Expiry Dates below for details. |
Want to Add Stories With RSS Feeds?
Many websites publish content updates, called feeds, that you can subscribe to, such as headlines, breaking news, traffic details, or community events. As you subscribe to feeds, Flow monitors that content feed for updates. As new story content is made available through the RSS feed, those stories can be made available in the Stories module for specific story topics, and you can manage the stories for broadcast as needed.
The ability to map RSS feeds to story topics is managed through an agent called the RSS Reader.
See the topics: Reader - RSS and RSS Feeds for details.
Story Expiry Dates
By default, when you create a new story, Flow automatically sets a story expiry date and sets how long an expired story is retained before it is subject to removal by the DMan Agent. You can modify the expiry date for the story or you can set the story to never expire.
No Expiry Date
If the story has no expiry date set, that story must be manually disabled or removed when it should no longer be included in the broadcast results.
Note: Flow can be configured to ensure that stories never expire. See your system administrator for details.
Stories That Expire
When a story has an expiry date specified, once the expiry date has passed, the story displays an Expired icon  , and:
, and:
- will not be played out to broadcast
- will not be included in BLADE output
- can automatically be deleted by the DMan Agent when it has passed the removal threshold
Note: For more information on the DMan Agent, see the topic DMan Agent for details.
See your system administrator for more information on your Flow configuration.
Manage Stories
You can manage existing stories added via RSS feed or manually as follows:
| Action | Details |
|---|---|
| Selecting Multiple Stories | To do this, you can either:
|
| Modify Stories |
|
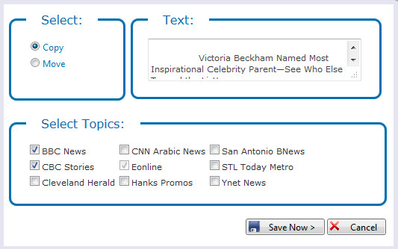
| Copy Stories |
|
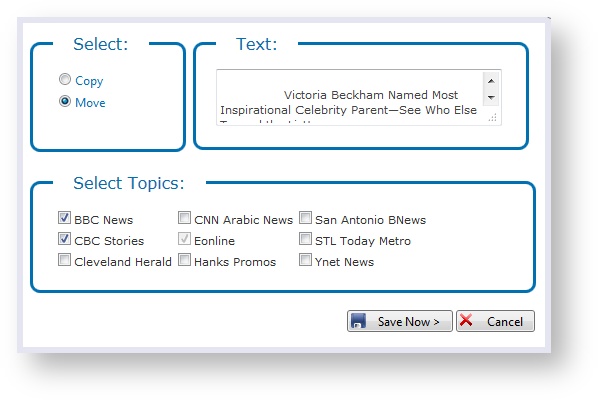
| Move Stories |
|
| Remove Stories | Removing a story is a permanent action that cannot be undone. Click Remove
|
| Enable or Disable Story for Broadcast |
|
| Identify How Stories Originate | Story data can originate from an RSS feed or other external data feed, or they can be added manually. The Auto column identifies story data origin as follows:
 Indicates that the story originated from an external data feed. The short name of the data feed (if available) will be shown below this image. Indicates that the story originated from an external data feed. The short name of the data feed (if available) will be shown below this image. |
| Sort Existing Stories | You can sort the columns of the table by clicking on a column header to sort in ascending or descending or default order (which is the broadcast order). Sorting by column does not affect broadcast output. Note: Drag and drop reordering of stories will not work when a column sort is in effect. |
| Filter Stories | You can filter the Existing Stories list by:
|
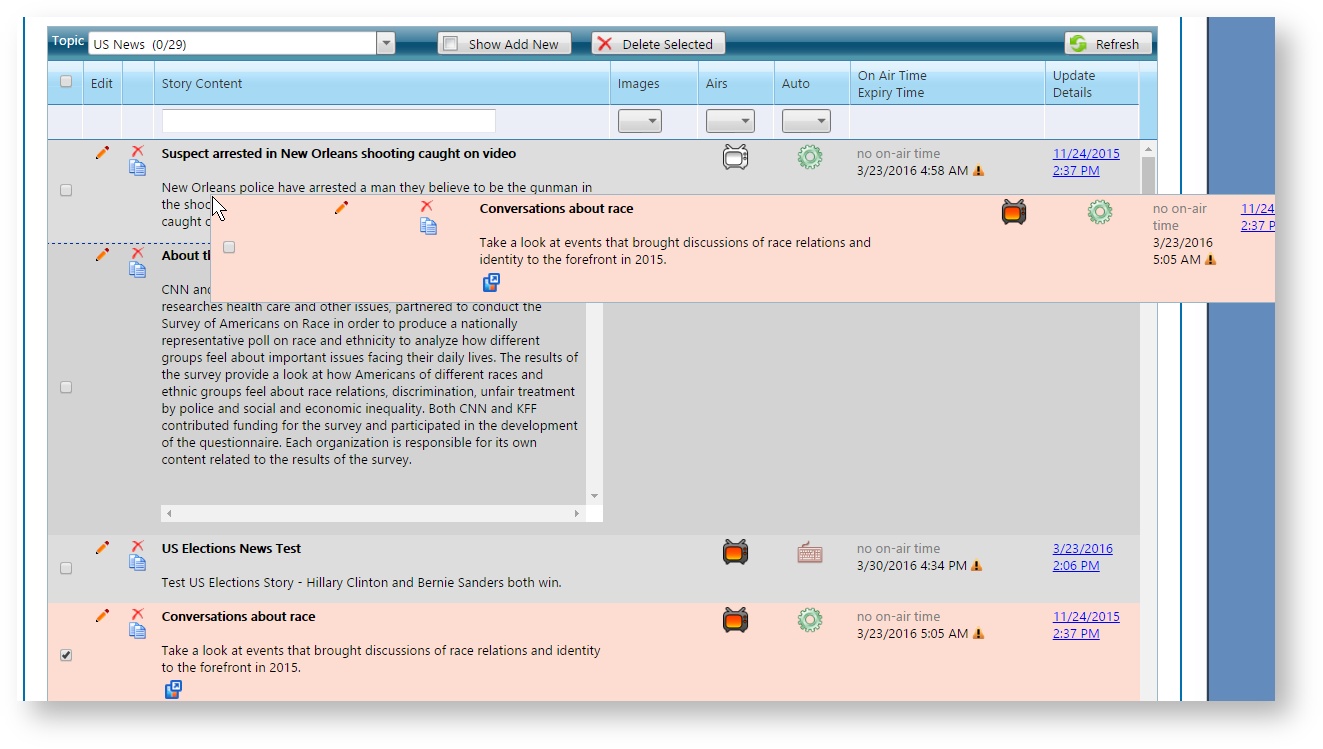
| Reorder Existing Stories | You can reorder stories for broadcast output by left clicking on and holding the story that you wish to move. Then drag the story to the selected position and drop the story by releasing the left mouse button. The dashed line indicates where the dragged item will be dropped.
You can also reorder multiple stories at the same time by selecting all the stories you want to move. See Select Multiple Stories above. Next, click and hold down the left mouse button on one of the selected stories and drag the selected stories to the desired location. Then release the left mouse button to re-position the stories. Note: Drag and drop reordering of stories will not work when a column sort is in effect. Another thing to be aware of is that if you are using Google Chrome and the page is zoomed, the drag and drop action may not work properly. |
| Refresh Existing Stories List | Click Refresh at any time to update the list of stories. |
Related System Preferences
See Story System Preferences. These system preferences can be set by a System Administrator type user to configure the way stories are used.
Embedding a live/video URL

YouTube:
For YouTube, in the Story->Image section use the URL tab and enter something like:
https://www.youtube.com/embed/yYc2Fnjew8A?autoplay=1
This format is good for LIVE or continuous streaming events that do not have a duration or length. They do not end.
For looping a single video, you need to convert it to a playlist using the following format:
https://www.youtube.com/embed/yYc2Fnjew8A?playlist=yYc2Fnjew8A&autoplay=1&loop=1
replace "yYc2Fnjew8A" with your YouTube video code or ID.
For a YouTube Playlists use the following format with your video ID:
https://www.youtube.com/embed/videoseries?list=PLTQXV2-cm8mB8aFMu1ZBXUUd7GCk-X-XO&controls=0&autoplay=1&loop=1
Vimeo:
For Vimeo, support looks like this:
https://player.vimeo.com/video/141567420?autoplay=1&loop=1
WebM Support:
http://www.webestools.com/page/media/videoTag/BigBuckBunny.webm?type=video/webm
MP4
https://bannisterlake.com/dl/al/Minions%20Green%20Screen.mp4
Camera Feed Stream
http://www.quebec511.info/diffusion/en/camera/camera.ashx?format=mp4&id=3452
Waze Traffic
https://embed.waze.com/iframe?zoom=14&lat=43.62722256230056&lon=-79.50033187866212
Embedding a Google Slide URL
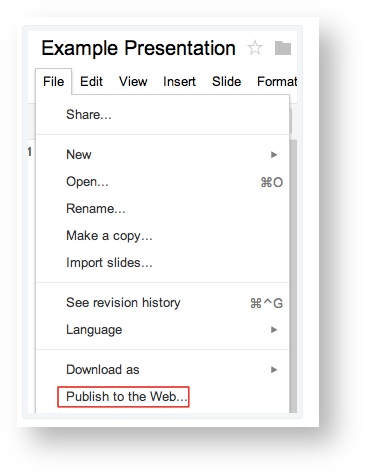
In your slide presentation select File - Publish to the Web

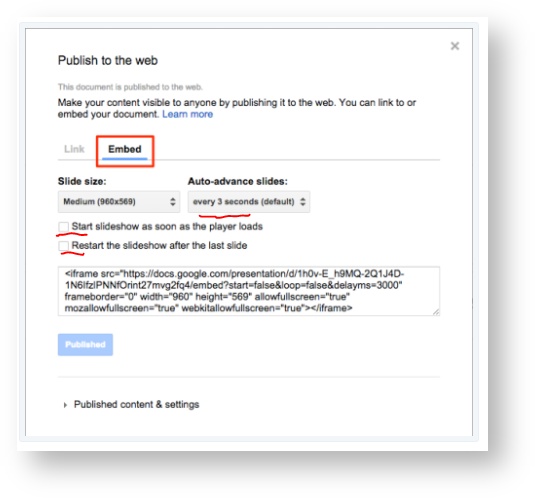
Select the Embed tab and check the following.

Out of the following: (XXXXXXXX represent your url code)
<iframe src="https://docs.google.com/presentation/d/e/XXXXXXXX/embed?start=true&loop=true&delayms=3000" frameborder="0" width="960" height="749" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>
Remove everything to make it look like this:
https://docs.google.com/presentation/d/e/XXXXXXXX/embed?start=true&loop=true&delayms=3000