Chameleon Designer
Chameleon Designer is a tool to create your Chameleon project with ticker and branding scenes. From Chameleon Designer, you can create your scenes, publish to your server and export your project to the player.
Launch Chameleon Designer
To launch Chameleon Designer, double click the Chameleon Designer Icon.
To create a new project, select File > New. This will create an XML project file along with a JSON file and a resources folder.
Settings
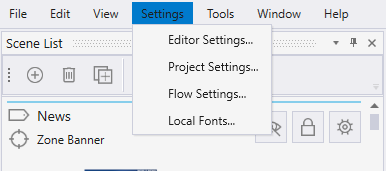
The Settings menu allows you to define a variety of settings:
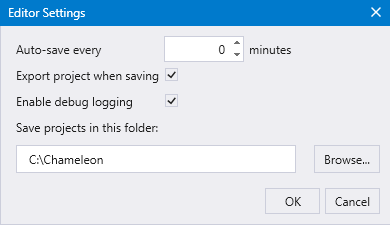
Click Editor Settings to define general settings that apply across all projects:
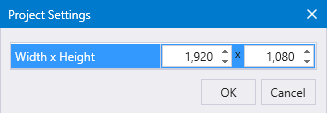
Click Project Settings to define settings for this project only:
The Flow Settings dialog is discussed here, and the Local Fonts dialog is discussed in the Object Properties section below.
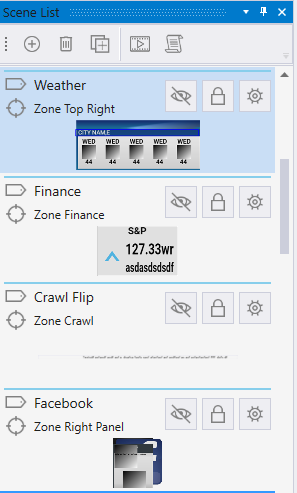
Scene List
This list illustrates all the scenes defined in the project. You can use drag-and-drop to reorder scenes in the list.
| Creates a new scene | |
| Deletes a scene | |
| Duplicates a scene | |
| Opens the animation timeline editor for the selected scene | |
| Opens the script editor for the selected scene | |
| The scene name | |
| The name of the zone that the scene is assigned to. You may have many scenes inside a single zone. | |
| Toggles visibility of this scene | |
| Toggles lock of this scene | |
| Scene settings |
Design Window
This is where you will visually arrange your objects.
| Adds a group object inside your scene | |
| Adds a text object inside your scene | |
| Adds a quad object inside your scene, for images and videos | |
| Adds an embed object to your scene. This is especially useful for Youtube or Vimeo streams. For Youtube, use URLs intended for embedding, which have the format https://www.youtube.com/embed/... |
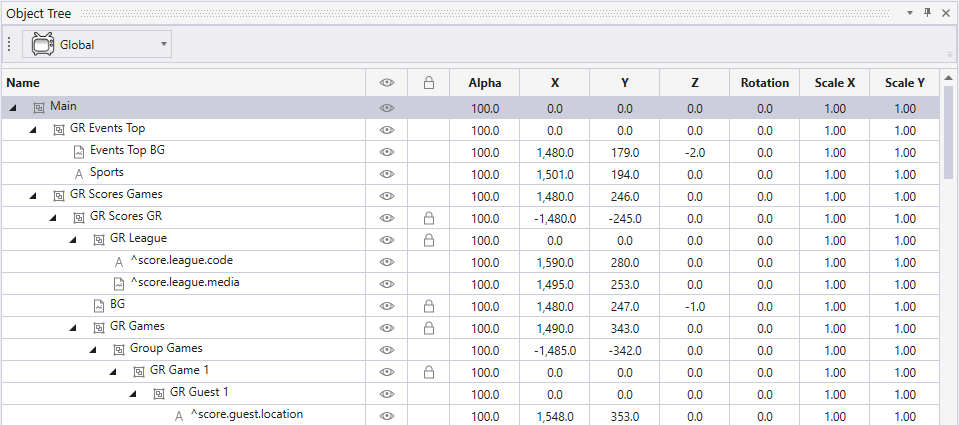
Object Tree
The object tree shows all objects in the selected scene. You have the ability to modify any of the attributes including name, alpha, position, rotation and scale. The object list supports drag-and-drop as well as cut, copy and paste. A number of operations can be accessed through a context menu, by right-clicking on an object in the list.
Allows you to select the type of scene this will support. The list of supported scenes is found in Content Control. | |
| Attributes for your objects | |
Specific tag names based on the type of scene you've chosen. Any object may contain a tag. A quad can contain a tag associated with a logo, such as ^score.home.media or ^story.media. A group may also contain a tag to hide the objects, such as ^score.pregame. Additional tags can be found in Scene Tags. |
Object Properties
The properties window allows you to set properties associated with the object type.
Text Objects and Fonts
See this page for a description of text objects and fonts.
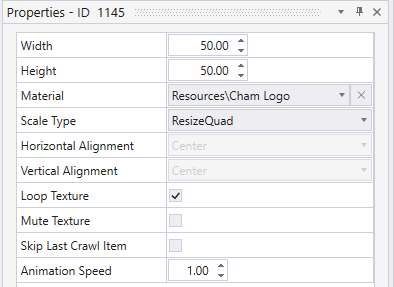
Quad Objects and Materials
| Width and Height | Dimensions of the quad object in pixels |
| Material | Selected material associated with this image (see below) |
| Scale Type | Available choices are AlignImage (keep image aspect ratio, do not exceed quad size, and align horizontally and vertically within the quad if image is smaller), SizeToFit (fill the quad, keeping image aspect ratio), Stretch (fill the quad, ignoring image aspect ratio) and ResizeQuad (resize the quad to fit the image). |
| Horizontal Alignment | Horizontal alignment option, if Scale Type = AlignImage |
| Vertical Alignment | Vertical alignment option, if Scale Type = AlignImage |
| Loop Texture | If a webm file is assigned to this material, select this to loop the video |
| Mute Texture | If a webm file is assigned to this material, select this to mute the audio |
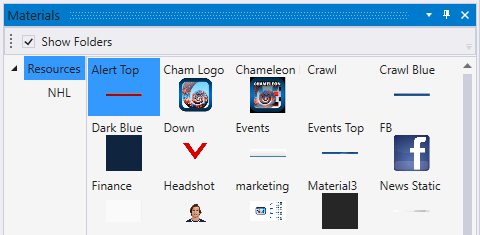
Materials List
The Materials list, like the fonts list, is organized by folders. The default and top-level folder is called Resources. If you click Show Folders, folders will show as a tree on the left:
You can use drag-and-drop to rearrange folders or to move materials to a different folder.
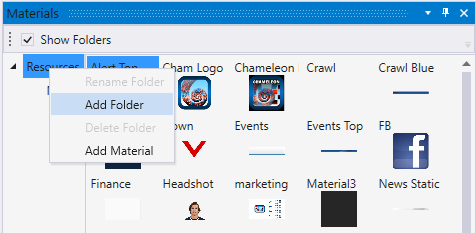
To add a new folder, right-click and select Add Folder:
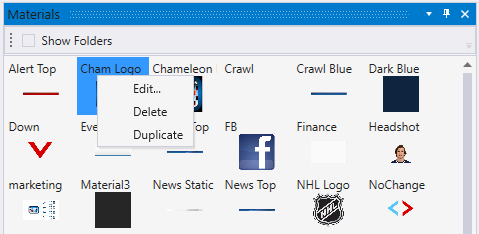
To create a new material, click Add Material. If you right click on an existing material, you can select Edit, Delete or Duplicate:
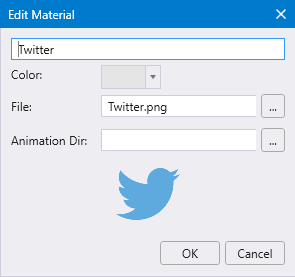
When editing a material, you work with the Edit Material dialog:
The File field lets you select an image file (png, jpg, gif or webp) or a webm video file. The Animation Dir field lets you select a directory containing multiple images, which will be displayed in a loop to create an animation.
Finally, you can see which materials are defined but not used by selecting Tools > Unused Materials Report:
You can delete unused materials by selecting Tools > Delete Unused Materials.
Publish and Export
Once you finish designing your template, it is time to publish and export your project.
Animation
Click here for information on animating your scenes.
User Scripting
Click here for information on writing your own scripts to customize scene logic.