Chameleon Xpression Design Tips
Animations in Chameleon/Tickit
For animations in Chameleon for Xpression, you need to use Transition Logic for the animations.
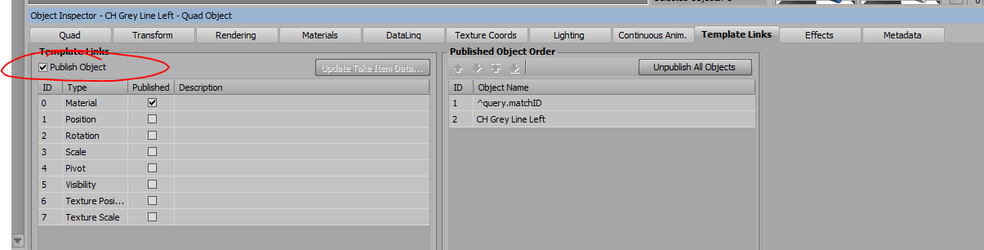
For any object that Chameleon/TickIt needs replacing, the object needs to be published.
Loop Duration
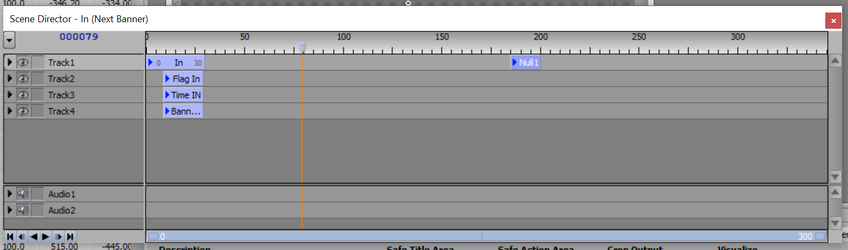
Every scene requires at least a IN scene director, which includes the animation on of the scene.
v358+ of Ticker Player
From version 358 of the ticker player, the default Scene Director can be used for the duration of a scene online. The player will look at both the default Scene Director or the IN scene director and determine the longest of the two and that will be the loop duration.
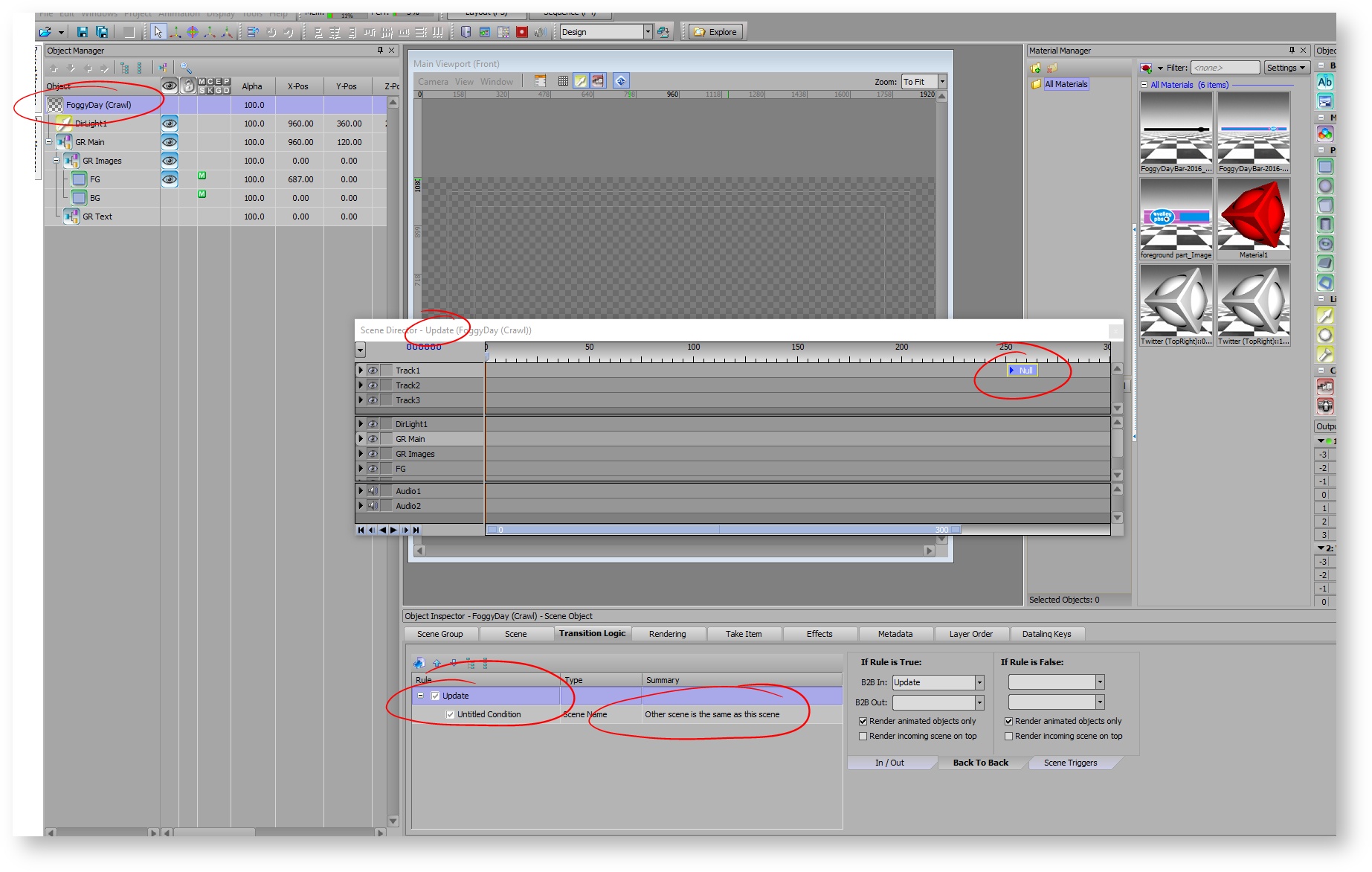
This example Scene Director has a duration of 200 frames... meaning at the end of this scene director, the next Chameleon record will be displayed.
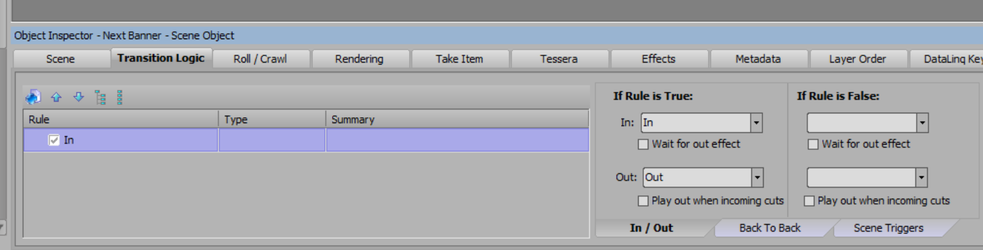
Assign the Scene Director to transition logic as such:
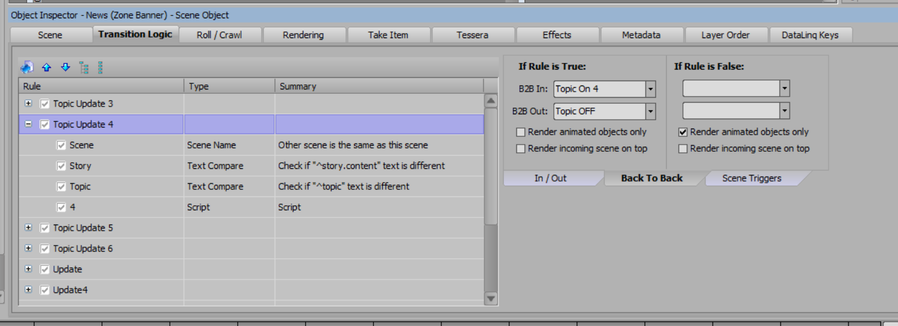
Your scenes can include complex transition logics. Reference xpression university for instructions on how to create different conditional animations. Here is an example of how a complex scene may look.
Font Styles
Xpression supports Chameleon's font styles when entering Text in any of Chameleon's text boxes.
| Description | ||
|---|---|---|
| Use Chameleon's Rich Text Style editor to add custom text styles. | ||
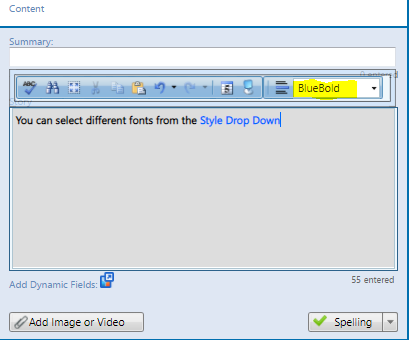
| Select the font style you want in Chameleon's edit boxes to support different font styles. | ||
| The Font Style must match the font you want to use in Xpression. | ||
If {font name} isn't found, it uses the previous font style. If no previous font style exists, it uses the template's default font. |
EMOJIs
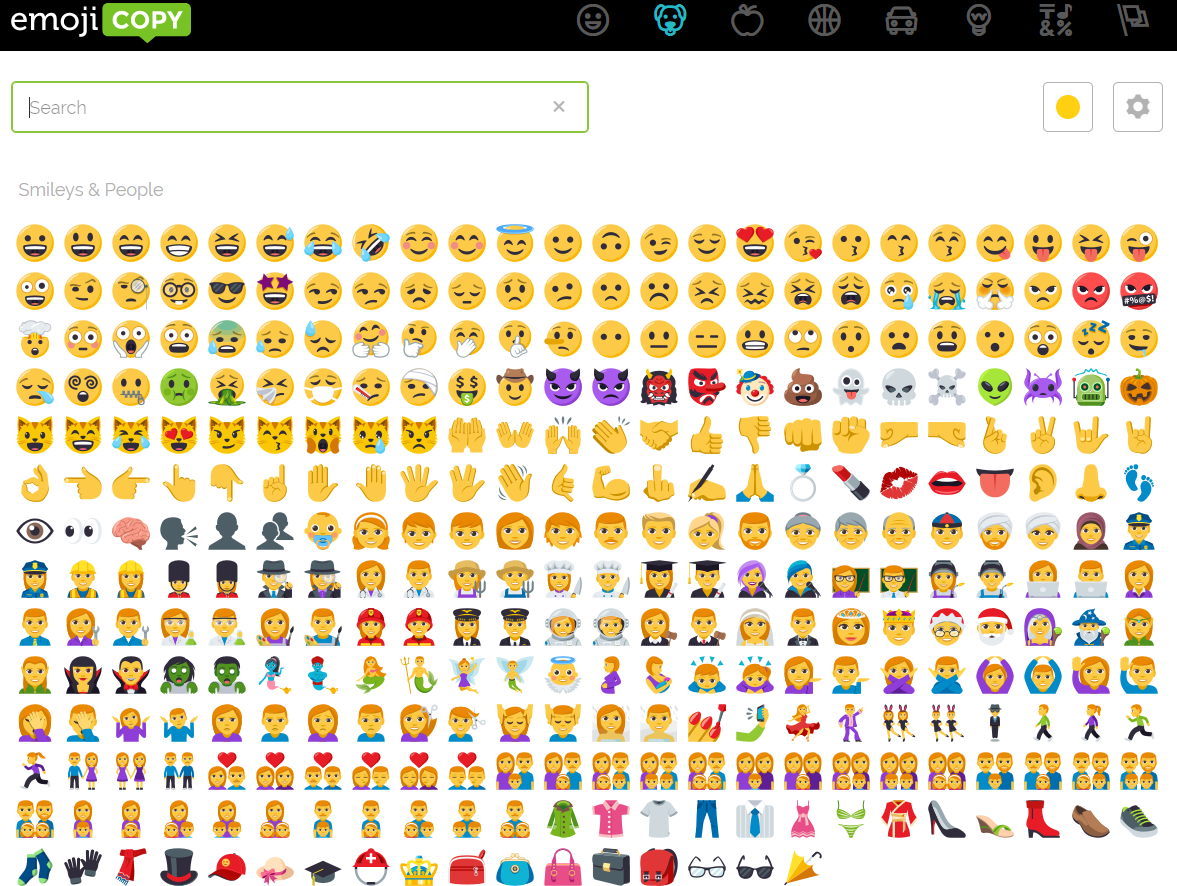
Xpression support Emojis using a global script. Here is the link to download the project and instructions.
| 1 | You can use emojicopy.com to copy and paste your emojis. | |
| 2 | or on windows, press: Win + semicolon (;) and get a pop up window | |
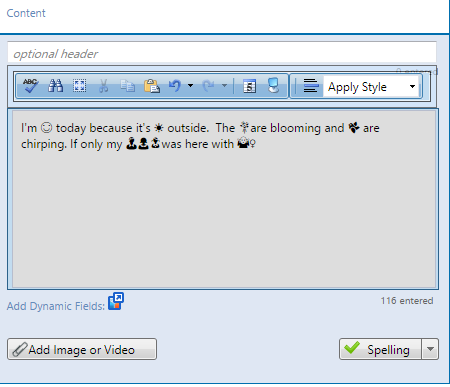
| 3 | Enter your text in Chameleon with the emojis of your choice. |
Crawls
- You may have another scene with the same zone name to act as a background for your crawls. An B2B Update scene is required with some null duration in the timeline.
Triggering Parent Animations
- Scene Parent can contain transition logics. The scene will look at the child for a scene called ^LastItem. When played, it will trigger the Off and ON animation in your transition logic. Remember to delay the in animation. (The ^LastItem Scene may require a blank mask object for Xpression to render the scene online)
- The ^LastItem gets played prior to the "out" state of the scene. When the full last item is rendered, that is when the following scene animation is triggered. The wider the object, the longer it takes for the next scene to trigger on.
- A ^firstItem scene is available for items to appear at first.
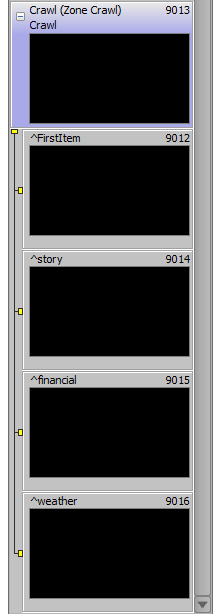
Using Multiple Child scenes in a crawl
You can use a single crawl scene with multiple children scene types. For instance, a child scene can include story, while another child scene can include financial. Adding the Type to the scene name, will determine which child scene to use for that particular type.
For Type tags and more information about paging, go here: Grouping Topics Tags
CRAWL Errors
You will get an error from the player if there is only 1 topic in the crawl. A solution for this is to add two identical topics to the same rundown.
If you get a 'cut' on your crawls, you need to add a transition logic on a B2B rule to avoid the scene to be taken offline while the 2nd scene goes online.
CRAWLS
For crawls, the ST player caches the content for ^story based on how many characters there are in the text obj. For example, if you put "ABC" as temp text in ^Story, it'll duplicate that child a number of times to fill 1920x2 in horizontal space which may cause update delays. It's best to fill in the proper text as temp in order to get a more frequent update.