| Section |
|---|
| Column |
|---|
| | Introductory text here. |
| Column |
|---|
| | Panel |
|---|
| borderColor | #0070b1 |
|---|
| bgColor | #FFFFFF |
|---|
| borderWidth | 1 |
|---|
| In this section: |
|
|
Heading Here
Body text here.
When you add content, like stories, can add images from a centralized media centre and every image that gets added via content is added to the media mgmt. area
...
Flow includes a visual media asset manager, designed to provide you with easy, quick asset retrieval. While traditional image storage libraries exist independent of your news and broadcast systems, the Media Management module offers you a fully integrated media storage library that collects and stores all of your media in a central repository for reuse. As you add graphic media for content, Flow stores them in your own Media Gallery on the Chameleon Server, with unlimited access and usability. | Expand |
|---|
| title | Click here to see more information. |
|---|
| For example, when you want to display a small thumbnail image beside each story topic in a zone, as you specify graphics manually for story content, those graphics can be added to the Media module. Once the graphics have been added, you can reuse them any time in future content. As you define resource tags for story graphic assets, you can pull them directly from the integrated gallery. |
You can access a view-only version of the Media Management module in Flow. From the Home page, select Media. Otherwise, you can contribute to your own Media Gallery repository through supported Flow modules, such as Stories.  Image Added Image Added
 Image Added Image Added
| Action | Details |
|---|
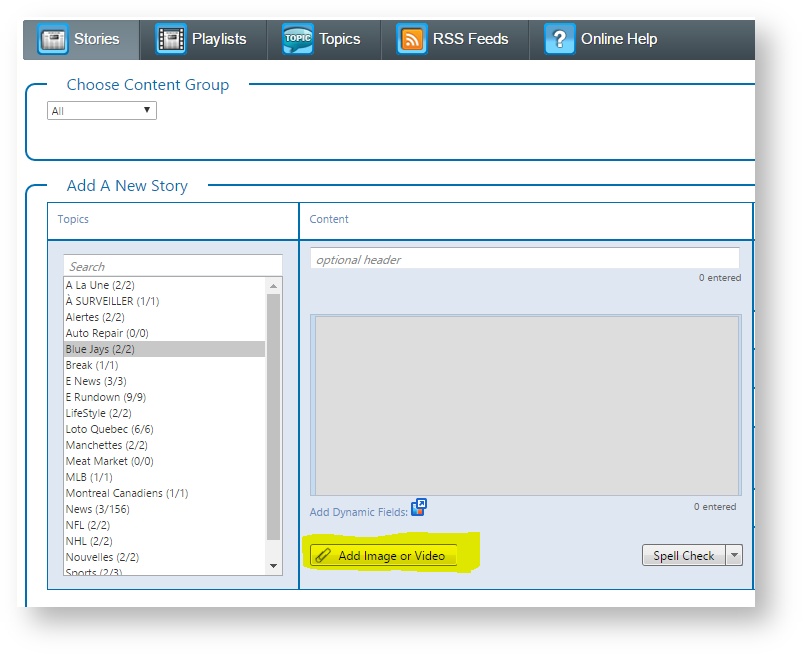
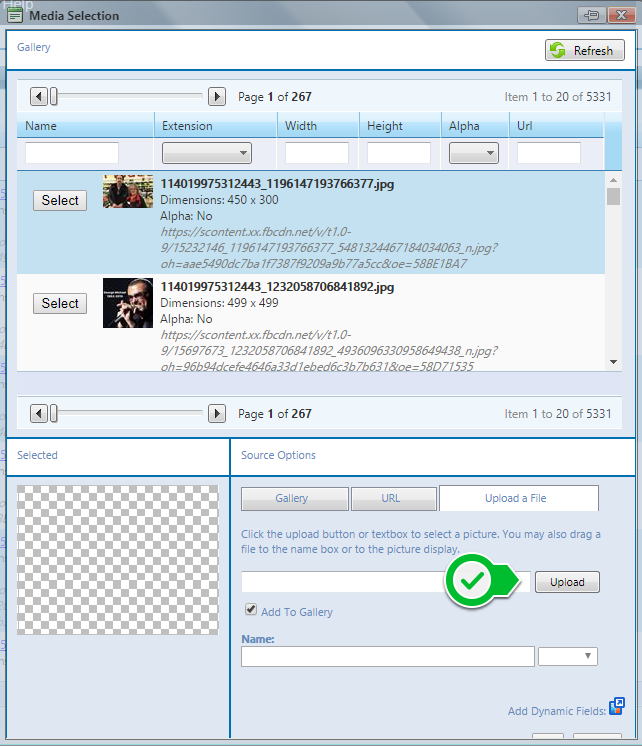
| As you create content in Flow, some modules allow you to upload media including images, graphics, logos, or video. As you upload media, Flow automatically adds that media to its centralized repository called the Media Gallery. Your media is available any time for reuse. | | Gallery Section | - In a supported Flow module or in the Media Module, click Add Image or Add Image.
- Click on the Upload a File tab.
- Drag-and-drop a file to the preview box to add it or navigate to a specific file and click Upload.
- Click OK to add that media to the Media Gallery and your content.
 Image Added Image Added
|
| Action | Details |
|---|
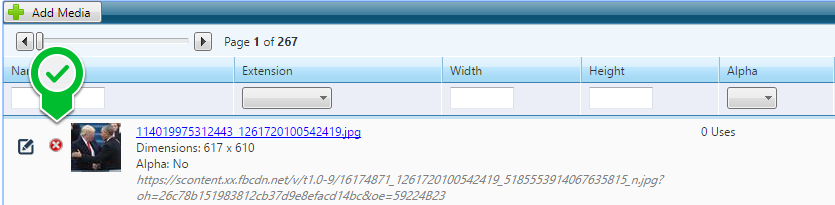
| Removing media removes it from any content which can affect your broadcast output. It is also a permanent action that cannot be undone. | | Gallery Section | Click Remove to remove the media from Flow's Media Management module. Click OK to confirm.  Image Added Image Added Click Edit to rename or add Dynamic Tag information  Image Added Image Added  Image Added Image Added
|
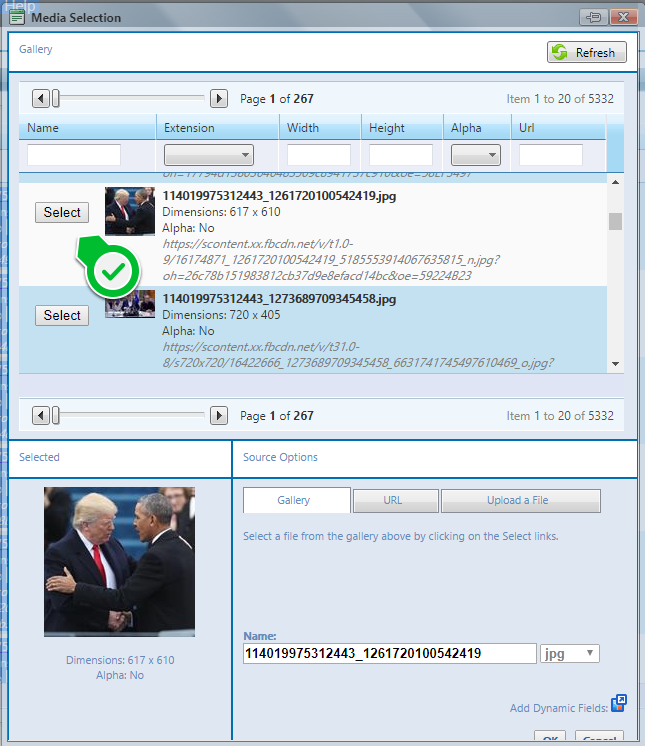
Some content modules in Flow allow you to specify optional media, if desired. In addition to uploading media, you can also select from existing media or specify a MediaBeacon image. | Action | Details |
|---|
| Gallery Section | Click the associated Select link for the media you want to reuse. See Navigate Media below for more information on navigating your media gallery.  Image Added Image Added
|
You can assign Dynamic Fields information to each Media Item. For more information visit Dynamic Fields
| Anchor |
|---|
| NavigateMedia |
|---|
| NavigateMedia |
|---|
|
The Media Management module has a number of handy media navigation features, as follows:| Action | Details |
|---|
| Filter Media | You can filter available media in the media gallery by one of the following: - Name - Media Name; supports partial or full match
- Extension - Media file type, such as .jpg, .png, and so on.
- Width - Physical width dimension
- Height - Physical height dimension
- Alpha - Whether or not an alpha layer is included.
- URL - MediaBeacon URL that defines how images are linked back to the parent system, when available
 Image Added Image Added
| | Sort Columns | You can sort the gallery columns. Click on a column header to sort in ascending or descending order. | | Page Navigation & Size | As your gallery of media grows, items display across multiple pages.  Image Added Image Added - Control the number of items per page by changing the Page Size value and clicking Change.
- Move from page to page by specifying the Page value and clicking Go.
|
|
| Column |
|---|
|
| Panel |
|---|
| borderColor | #0070b1 |
|---|
| bgColor | #FFFFFF |
|---|
| borderWidth | 1 |
|---|
| In this section: | Include Page |
|---|
| XA:Promos Top |
|---|
| XA:Promos Top |
|---|
|
|
|
|