DesignDesigning for Branding is similar to designing for the ticker. Creating a new project remains the same. Graphic Scene TypesThe scenes in the designer tool can have any name you want. But the Zone needs to be called Asset 
The tags remain the same and can be found here. AnimationAnimations also remain the same as found here. The Loop timeline will be the length of animation needed for snipes. Branding Gears for WebYou need to use the Branding Gears in order to publish branding assets to Chameleon Flow. Launch Launch  Enter the appropriate info in the preferences. The Directory paths must be the same as the Chameleon Ticker engine's path. 
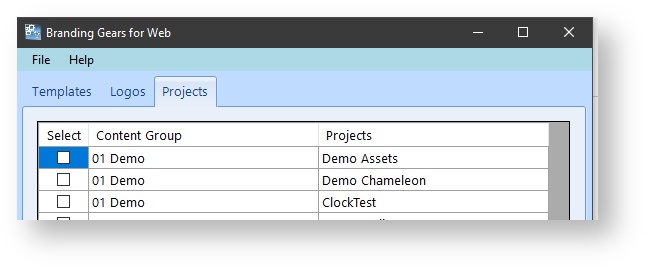
Select the project you want to publish: 
The Projects tab allows you to remove old projects. 
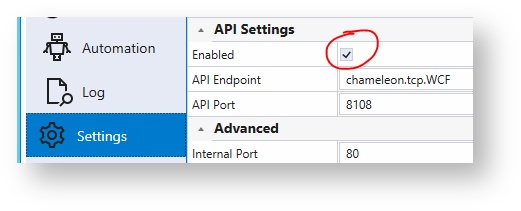
The Logos tab allows you to add logos to flow. Player/Web ServerThe Chameleon web server API settings must be enabled. 
Launch Launch  In the Branding Player preferences, enter your flow credentials along with the correct Chameleon web server address and port.  Image Removed Image Removed Image Added Image Added
You can set automation triggers if needed. Click OK  Image Removed Image Removed Image Added Image Added
Select the channel that the player will control. And enter the correct logos folder path. Click OK  Image Removed Image Removed Image Added Image Added
The branding player is now running.  Image Removed Image Removed Image Added Image Added
|