This guide assumes you have a Chameleon Elections or Elector solution already in place. Complete the following to add interactive web widgets to your website for supplementary election day coverage. The default version of the widget can be found here:
https://bannisterlake.com/dl/web-widgets/elections/provincial_static/#/
What you’ll need:
Website/server with dedicated directory to store the web widget contents.
A Github repository (or any other cloud based project repository system) to store the version of the widget you’ll be using on your website (shared with user erikahentsch so I can push updates).
A CI/CD method of pushing any changes from the Github to the web widget directory (recommended).
BLADE Runner.
What BL needs from you:
The RGB/Hexadecimal background colour of the page each widget will be placed on so the widget will blend into the webpage seamlessly.
Font style to be used in each widget.
Any branding or other design element changes compared to the default version of the widget.
Links to Bannister Lake's Election Web Widgets GitHub Repos:
Navigating the Widget (using the provincial election widget as an example)
Copy the contents of the Github listed above to your github repository, and then to the dedicated website directory for the widget. Navigate to that page and you will see a navigation page used only for finding the URLs for each widget.

Clicking any of these links will take you to that widget’s page for the selected election.
Use these pages' links to place in <iframes> or <embeds> on your website’s election page.
The URLs for each widget will have the following pattern:
https://your.domain.com/pathtodirectory/#/<widgetname>/<province>/<year>/<additional queries>
An example of this is:
https://bannisterlake.com/dl/web-widgets/elections/provincial_static/#/map/on/2022/ajax
Additional Queries
The map widget can default to any riding on load by adding the riding name to the end of the url.
The Playlist Results can default to a specific playlist by adding it’s corresponding shortcut name to the end of the url.
Playlist results Filters and matching URL parameters:
Filter | URL Parameter | Filename for BR |
|---|
Close Races - 5% Lead | /close | fr_close.json |
Very Close Races - 1% Lead | /veryclose | fr_veryclose.json |
Party Changing | /partychanging | fr_partychanging.json |
Party Unchanging | /partyunchanging | fr_partyunchanging.json |
Additional filters can be added as needed. Contact Erika at BL to add additional filters.
Setting up BLADE Runner
You will need to push at least 3 files to your instance of the widget using BLADE Runner.
On the setup page, connect to the location where the widget is stored. Adjust the interval the data is pushed. The directory field should follow this pattern: /pathtowidgetdirectory/data/<prov_code>/data/<year>/. Using the 2022 Ontario provincial election as an example:

Your path to the widget directory will look different depending on whether you connect using ftp or AWS S3 bucket. Contact support if you need more help connecting with BLADE Runner.
Using the BLADE URL generator feature in Chameleon, generate the query string for the following results:
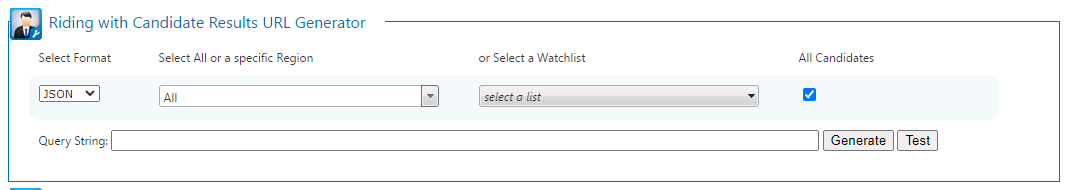
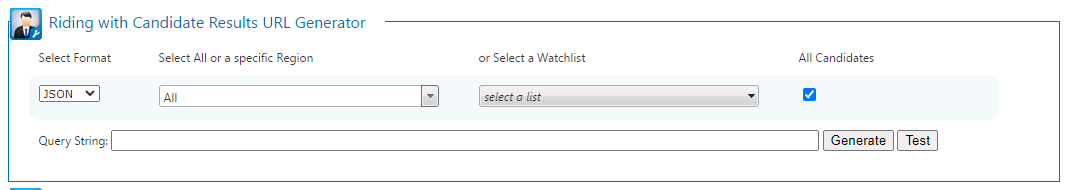
Riding-Candidate Results (under Riding-Candidate Results tab):

b. Party Results for “Parties of Interest” (under Party tab):

c. Overall Results (under Overall tab):

d. Playlist Results (under Riding Summary tab):
Choose a filter from the list, and generate the URL. This step will need to be repeated for each filter you choose to display for your election coverage.

3. Add URLs to BLADE Runner:
a. In the “Run” tab, paste each of these query strings generated in steps 2a - c in Blade Runner in the left column (“BLADE URL”). Check Cloud for each URL. The filename will follow this pattern: <prov-code>_filename.json using the filenames listed below for each of the required URLs (using Ontario as an example):

b. If using the playlist results app, add the URLs generated in step 2d to the left column, and add its corresponding filename (listed in the playlist results table above), preceded by the “filtered/” string to make sure these results are written to the correct directory.

4. Click the play button and “Push now” to test that all the files are being pushed correctly. The status bar will notify you if there are any errors.
Adding Headshots
Headshots will need to be placed in the “headshots” directory for the given election. The path to this directory will follow this pattern: pathtowidgetdirectory/data/<prov_cod>/headshots/
Headshots should be in .jpg format and should be titled using the following pattern: LASTNAME_Firstname_PARTYSHORTCODE_ridingid.jpg
for example: ADAMS_Barbara_PC_21.jpg
Using the Candidate Headshot URL Generator in Blade (found under the candidate category), fill out the variables as shown below:

Generate and test the query string to download a zipped folder of the candidate headshots (this may take several minutes depending on the quantity of headshots). Unzip this folder and copy the headshot files into the widget directory mentioned above. It is recommended to push these headshots directly into the widget directory in your web server as opposed to the github repo, as repo folders often truncate the number of files.
Any additional questions, design changes can be directed to Erika at Bannister Lake (ehentsch@bannisterlake.com)