Xpression supports the ability to change fonts styles using a specific code inside Chameleon. | Column |
|---|
| Setting up font styles from Chameleon to XpressionDescription |
|---|
1 |  Image Removed Image Removed
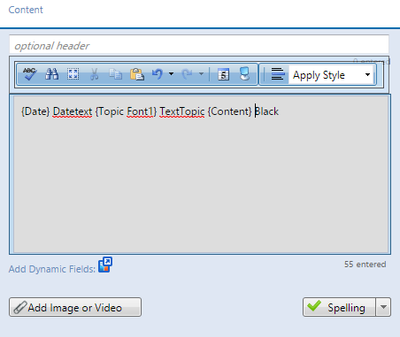
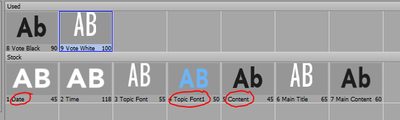
| When entering text inside Chameleon... enter the font style from Xpression in {} brackets | 2 |  Image Removed Image Removed
| The font styles must be pre-determined inside Xpression in order for them to appear on output. | 3 |  Image Removed Image Removed
| Note that the Date text (white over white), TextTopic (using the blue font) and Black (using the black content font) are all being used on output. | | Note |
|---|
If {font name} isn't found, it uses the previous font style. If no previous font style exists, it uses the template's default font. | Emoji Support Emoji Support for XpressionXpression supports certain emojis but only based on specific fonts. Your font must be unicode-encoded with Emoji Characters. Some sample fonts can be found here: https://typography.guru/list/topic/emoji-fonts/Emoji Support for Chameleon WebChameleon Web output supports standard Emoji formats based on Emoji unicodes. https://apps.timwhitlock.info/emoji/tables/unicode
|
|
|
|---|
| 1 | | You can use emojicopy.com to copy and paste your emojis. | | 2 | | or on windows, press: Win + semicolon (;) and get a pop up window | | 3 | | Enter your text in Chameleon with the emojis of your choice. |
| | and your output will include said emojis. |
|
| Column |
|---|
|
| Panel |
|---|
| borderColor | #0070b1 |
|---|
| bgColor | #FFFFFF |
|---|
| borderWidth | 1 |
|---|
| In this section: | Include Page |
|---|
| XA:Promos Top |
|---|
| XA:Promos Top |
|---|
|
|
|
|