| Column |
|---|
| DesignDesigning for Branding is similar to designing for the ticker. Creating a new project remains the same. Graphics ListTimelineSuper Ticker uses multiple timelines to control your in/out/changes of your scenes. You can create multiple Animations per Timeline each starting at different times if needed You can create logic in the animation timelines. On the left, select what attribute you would like to animate by checkmarking the attribute itself. On the right side, add keyframes by pressing the + button. | Info |
|---|
| | Note that the time value is in Seconds and NOT frames. The Value for the attribute is based on the attribute itself. For Alpha, 0 is transparent, 100 is Opaque. Position is based on the position in the scene.Graphic Scene TypesThe scenes in the designer tool can have any name you want. But the Zone needs to be called Asset  Image Added Image Added
The tags remain the same and can be found here. AnimationAnimations also remain the same as found here. The Loop timeline will be the length of animation needed for snipes. Branding Gears for WebYou need to use the Branding Gears in order to publish branding assets to Chameleon Flow. Launch  Image Added Image Added Enter the appropriate info in the preferences. The Directory paths must be the same as the Chameleon Ticker engine's path.  Image Added Image Added
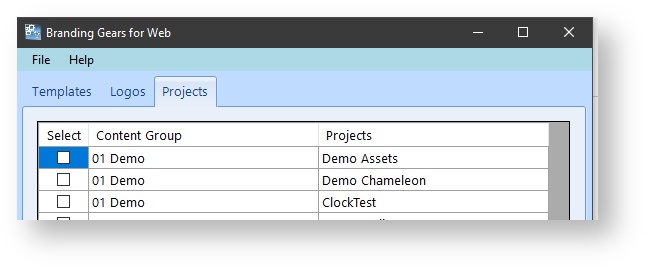
Select the project you want to publish:  Image Added Image Added
The Projects tab allows you to remove old projects.  Image Added Image Added
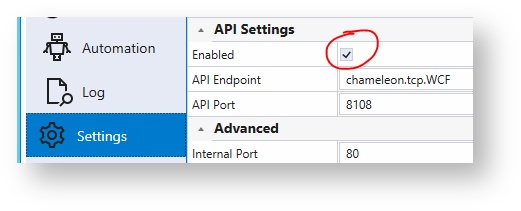
The Logos tab allows you to add logos to flow. Player/Web ServerThe Chameleon web server API settings must be enabled.  Image Added Image Added
Launch  Image Added Image Added
In the Branding Player preferences, enter your flow credentials along with the correct Chameleon web server address and port.  Image Added Image Added
You can set automation triggers if needed. Click OK  Image Added Image Added
Select the channel that the player will control. And enter the correct logos folder path. Click OK  Image Added Image Added
The branding player is now running  Image Added Image Added
| Column |
|---|
|
| Panel |
|---|
| borderColor | #0070b1 |
|---|
| bgColor | #FFFFFF |
|---|
| borderWidth | 1 |
|---|
| In this section: | Include Page |
|---|
| XA:Promos Top |
|---|
| XA:Promos Top |
|---|
|
|
|
|